Shopware 6 Erfahrungen
Auf dem Shopware Community Day 2019 wurde das mit Spannung erwartete neue Shopware 6.0 Produkt vorgestellt. Der gleichnamige Shopsystem-Hersteller hat die neue Version auf einer komplett neuen technischen Basis entwickelt. Silvio Pahrig und Serkan Savasal sind langjährige Shopware Entwickler bei Neofonie und haben sich die neue Version genauer angesehen.
Jetzt ist es raus: Shopware 6
So ein Geheimnis und die Spekulationen vorher… “Shopware Next”, “Platform”, “Shopware 6” – was wird das überhaupt? Macht Shopware ein Software-as-a-Service Produkt? Und wann kommt es auf den Markt?
OK, dass zum Shopware Community Day Ende Mai etwas kommen wird, war schon irgendwie klar, aber was kommt, war bis zum Schluss ein Geheimnis.
Eine komplett neue Software. Nichts ist mehr so, wie es war. Nichts wird mehr funktionieren, kein Template, keine Plugins. Alles muss angepasst oder neu entwickelt werden! Aber irgendwann musste das sein. Mit Shopware 5 haben wir öfter die Grenzen gesehen, besonders im Bereich Performance.
Die technischen Key Facts von Shopware 6
PHP 7.2 = ein Muss.
API-First = sehr gut, aber das muss man heute haben.
Frontend, Core, Admin alles sauber getrennt = super.
Kein ExtJs = wer hat noch nie darüber geflucht? Aber wie einfach wird wohl Vue.js?
Symfony Full Stack = weiß nicht so recht, wie ich das finde. Bei Shopware haben sie bestimmt die verschiedenen Ansätze von “alles selbst” über “das Routing von Symfony” bis jetzt zum Full Stack evaluiert.

Der neue Data Access Layer (DAL)
Vor einigen Wochen habe ich die erste Schulung mitgenommen und da stellt sich auch schon die erste Frage: Symfony Full Stack – ich dachte, da gehört auch Doctrine dazu. Aber ohne ist auch ok – in Shopware 5 war das eh sehr langsam.
Dafür hat Shopware jetzt ein DAL gebaut. Das ist definitiv schneller, kann aber auch daran liegen, dass man etwa 1000 Datenbankabfragen weniger hat, als in Shopware 5. Nachteil: wir dürfen jetzt 3 Dateien anlegen, um eine DB Tabelle 3 zu definieren. Und alle 3 Dateien enthalten die komplette Tabellendefinition in unterschiedlichen Schreibweisen.
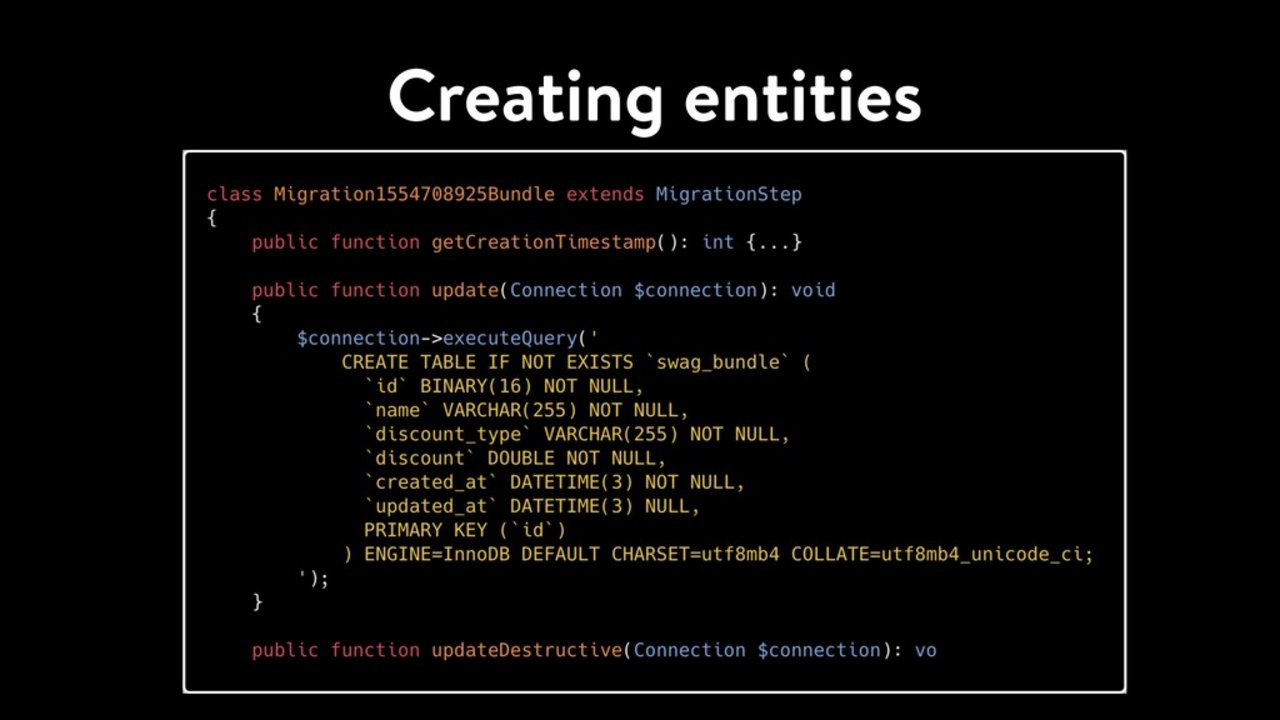
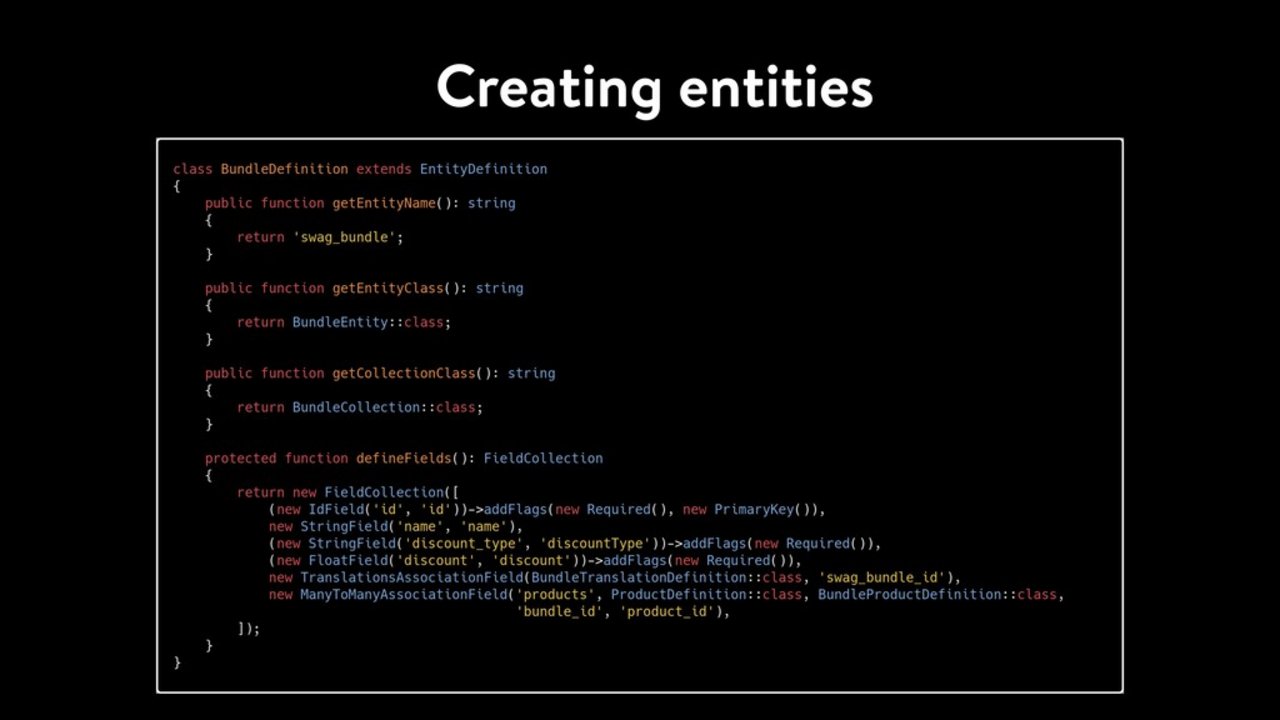
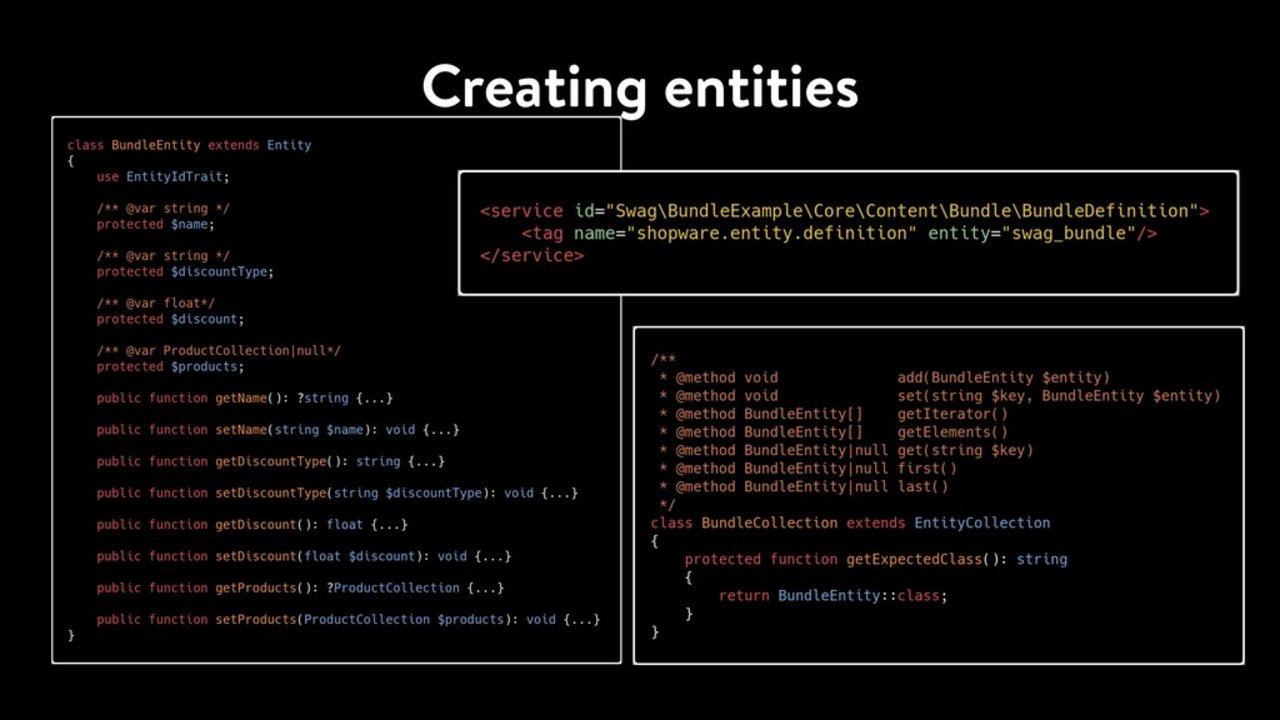
Hier das Beispiel:
1. Dias SQL um die Tabelle per DB migration erstellen.

2. Definition um die Tabelle für das DAL verfügbar machen.

3. Eine aus Doctrine bekannte Entity Datei erstellen, um mit den Abfrageergebnissen zu arbeiten.
Da sind die Fehler doch schon vorprogrammiert…

Der Shopware 6 Warenkorb
Beim Warenkorb gab es bei Shopware 5 noch genug Luft zur Verbesserung. Immer wenn wir einen Preis anpassen oder Positionen im Warenkorb ändern mussten, wussten wir schon im Vorfeld, dass es Ärger gibt.
Jetzt ein ganz neuer Ansatz: Drei Methoden, in denen man alles anpassen kann, was im Warenkorb liegt. Mal schauen, wie das in der Praxis wird. Gerade weiß ich noch nicht, in welcher Methode was zu tun ist. Aber das wird sich schnell zeigen, wenn man das erste Mal etwas ändern muss.
Eindeutig ist jedoch aus meiner Sicht: Der Preis wird nur noch ein mal berechnet, nicht 10 mal bei jedem Klick wie in Shopware 5.
Hier die drei Methoden wo man selbst eingreifen soll:

Das erste Plugin mit Shopware 6
Als Erstes den Ordner und die Composer.json erstellen. Wichtig sind wohl diese beiden Einträge:
"type": "shopware-platform-plugin", "shopware-plugin-class": "Swag\\BundleExample\\BundleExample",
Dann die Bootstrap Datei angelegt – nichts Neues. Neu sind dafür jetzt die Pre- und Post- Funktionen für install, update und delete. Und im delete muss man noch abfragen, ob Daten gelöscht werden sollen (nie beachtet in SW5 aber gut, dass es sowas jetzt gibt).
Die erste Wahl dafür sind Events. Preinsert, update und delete bzw. Postinsert, update und delete für jede Entity. Und es gibt weitere Events (Business Events) z.B. im Warenkorb.
Oder über Symfony Service decorations. Man kann damit eine Klasse einfach erweitern (decodieren), muss aber in seiner neuen Klasse alle Public Methoden der Eltern-Klassen schreiben. Da steht dann aber nur noch sowas wie $this->parentService->sameFunction() drin.
Bloß was ist, wenn der Service mehrfach dekoriert wird und es kommen neue Public Methoden dazu? Vielleicht darf man das aber auch gar nicht so machen? Mal sehen…
Shopware 6 erweitern
Die erste Wahl dafür sind Events. Preinsert, update und delete bzw. Postinsert, update und delete für jede Entity. Und es gibt weitere Events (Business Events) z.B. im Warenkorb.
Oder über Symfony Service decorations. Man kann damit eine Klasse einfach erweitern (decodieren), muss aber in seiner neuen Klasse alle Public Methoden der Eltern-Klassen schreiben. Da steht dann aber nur noch sowas wie $this->parentService->sameFunction() drin.
Bloß was ist, wenn der Service mehrfach dekoriert wird und es kommen neue Public Methoden dazu? Vielleicht darf man das aber auch gar nicht so machen? Mal sehen…
<services>
<service id="App\Mailer"/>
<service id="App\DecoratingMailer"
decorates="App\Mailer">
<argument type="service"
id="App\DecoratingMailer.inner"/>
</service>
</services>Quelle: symfony
Oder man kann die Klasse komplett überschreiben. OK, kann man machen, aber das geht nur einmal. Wenn das zwei Plugins versuchen, wird nur eine von den beiden Klassen ausgeführt.
<services>
<service id="App\Mailer"/>
<service id="App\Mailer" class="App\NewMailer"/>
</services>
</container>
Quelle: symfony
In Shopware 5 und der B2B Suite haben wir das Überschreiben der Klassen häufig genutzt. Hintergrund ist, dass die eigentlichen Klassen so viele Public Methoden haben, dass wir die nicht alle nochmal in der neuen Klasse definieren wollten.
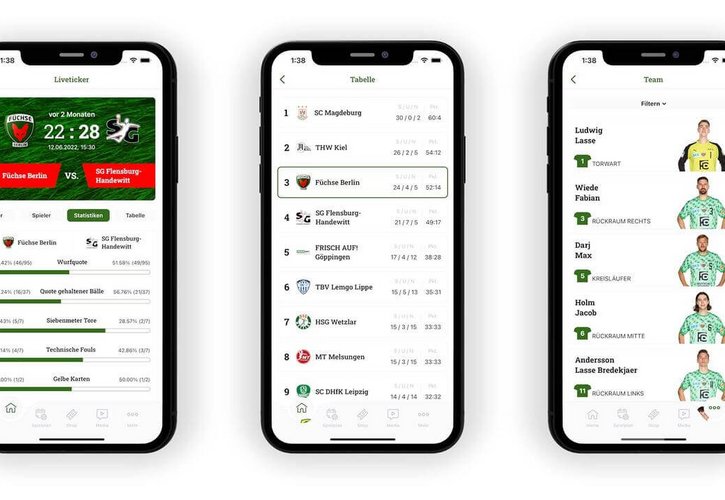
Shopware 6 Frontend/Storefront
Das Frontend in Shopware 6 basiert auf dem Framework Bootstrap und der Template-Engine Twig. Zu Anfang wird mit dem Bootstrap zusammen auch noch JQuery eingebunden sein, aber hauptsächlich ist man hier frei von Vorgaben, da das neue Storefront Vanilla-JS, also das pure Javascript verwendet. Für das Styling wird LESS abgelöst durch SASS. Die Architektur wird dem 7-1 Pattern entsprechen.
Durch den API-First Ansatz hat man in Shopware 6 ein Headless Frontend. Man kann entscheiden, ob man das mitgelieferte Theme von Shopware erweitert oder eine eigene Storefront zusammen bastelt, mit den eigenen APIs von Shopware. Es können verschiedene Verkaufskanäle angebunden werden.
Da das neue Frontend noch keinen Theme-Manager besitzt, kann man hier noch nicht viel zu den Template-Erweiterungen sagen. Laut der Roadmap soll es erst mit der nächsten Version eine Basis dafür geben.
Alternativ könnte man durch ein eigenes Plugin das Theme individuell anpassen, was aber ein größerer Aufwand wäre als in Shopware 5.

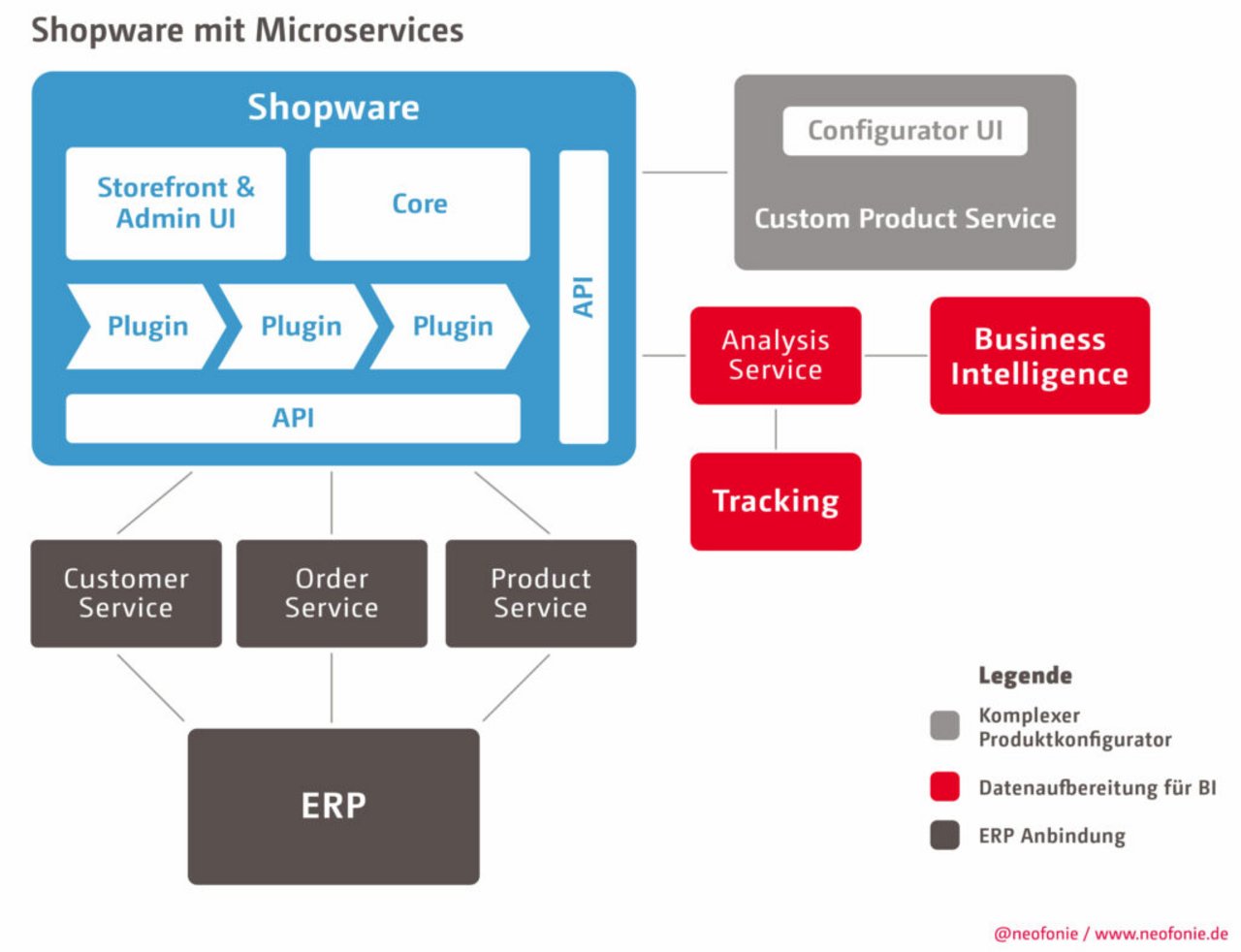
Shopware mit Microservices erweitern
Der Trend zu Microservices ist längst im E-Commerce angekommen. Klassische Online-Shopsysteme wie Shopware sind jedoch populärer.
Microservices sind im E-Commerce eines der Hype-Themen der vergangen zwei Jahre. Unternehmen wie Zalando und Otto setzen mittlerweile bei ihren Shops auf Microservice-Architekturen. Einige Anbieter für Online-Shopsysteme wie commercetools oder Elastic Path bieten headless Microservice-Architekturen an und folgen damit dem Architekturtrend. Doch bewertet man die Popularität der Online-Shopsysteme im deutschsprachigen Raum, zeichnet sich ein anderes Bild ab. Hier haben klassische Systeme wie Shopware oder Magento klar die Nase vorn.
Entscheidet man sich für eine klassische E-Commerce-Lösung wie Shopware, muss das nicht zwangsläufig bedeuten, dass man auf Microservices verzichten muss. Shopware setzt bei der Frage nach der Erweiterbarkeit zwar primär auf das Plugin-System, doch durch die Shopware-API können problemlos auch Microservices eingesetzt werden. Doch wann sollte man auf Microservices anstatt auf Shopware-Plugins setzen?
Microservices richtig einsetzen
In modularen Shopsystemen lassen sich neue Features in den meisten Fällen mittels Plugin integrieren. Doch nicht immer ist das der sinnvollste Weg. Microservices sind lose-gekoppelte, in sich abgeschlossene funktionale Einheiten, die innerhalb einer fachlichen Domäne eine konkrete Aufgabe übernehmen. Daraus ergeben sich Vorzüge, die sich auch in einem modularen System wie Shopware nutzen lassen. Anhand von drei Praxisbeispielen sollen Einsatzszenarien von Microservices erläutert werden.

Komplexer Produktkonfigurator
In einem Onlineshop soll ein komplexer Konfigurator das “Herzstück” des Shops darstellen. Wird der Konfigurator als Microservice implementiert, kann er über die Shopware-API angebunden werden. Dadurch kann der Konfigurator stetig weiterentwickelt werden und in weiteren Brands zum Einsatz kommen. Es besteht keine technologische Abhängigkeit zum Shopsystem und er ist gegen den Ausfall anderer Systemkomponenten abgesichert.

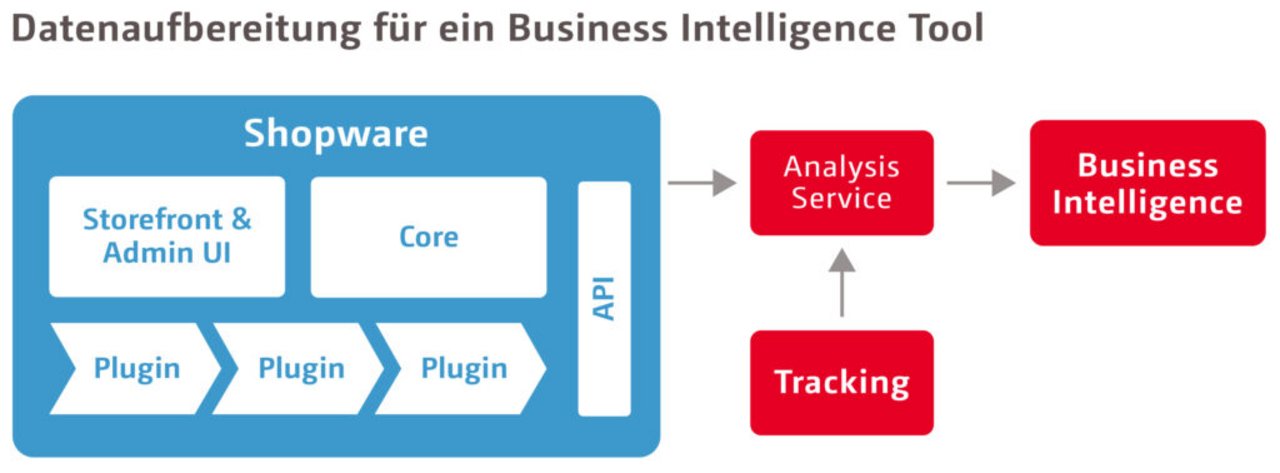
Datenaufbereitung für ein Business Intelligence Tool
In eine bestehende BI-Lösung sollen Daten aus dem Shopsystem und Daten aus einem Webanalyse-Tool importiert werden. Die Herausforderung besteht darin, vor dem Import in das BI-Tool eine Prozessierung großer Datenmengen durchzuführen. Der Vorteil dieser Lösung mittels Microservice besteht in der individuellen Skalierbarkeit.

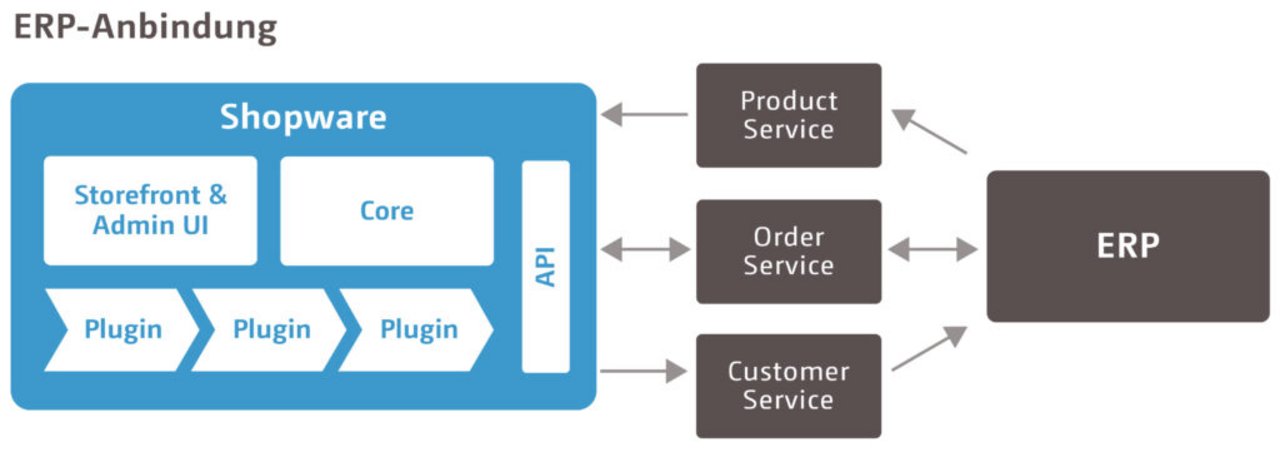
ERP-Anbindung
Im Rahmen eines Shop-Relaunches soll Shopware an ein bestehendes ERP-System angebunden werden. Die Herausforderung hierbei besteht darin, dass der Datenaustausch zum ERP mittels Datei-Exporten erfolgen muss und das bestehende ERP-System sowie auch das Shopsystem nicht oder nur minimal angepasst werden soll. Durch den Einsatz von Microservices können die Legacy-Systeme nahezu unverändert bleiben. Unterschiedliche Zyklen für die Synchronisierung sowie Echtzeit-Abfragen, das Mapping der Daten und die Umwandlung der Formate wird über die Services realisiert. Ein weiter Vorteil ist die Wiederverwendbarkeit, so können andere Systeme ebenfalls mit Hilfe der Services auf die Daten zugreifen.
Microservices bringen viele Vorteile mit sich, doch erhöhen sie auch die Anzahl der Einheiten in einer Systemlandschaft. Diese müssen überwacht, gewartet, gemeinsam getestet und getrennt voneinander geupdated werden können. Das führt zu einer Verschiebung der Komplexität und zu zusätzlichen Herausforderungen, die es zu meistern gilt. Dabei ist wichtig, dass man sich beim “Schneiden” der Services an der Organisationsstruktur orientiert, so dass Abhängigkeiten zwischen den Services auf ein Minimum reduziert werden.
Veröffentlichung am 12.06.2019, aktualisiert am 17.10.2020